Déployer une application sur le Windows Store.
Depuis la version RAD Studio 10.1 Berlin Update 2 Anniversary Edition, on peut créer un package .appx de son application afin de la soumettre au Windows Store.
Pour créer le package, je vous conseille de suivre le tutoriel de Paweł Głowacki : Appx Development for Windows 10 Store. Je vais en traduire une partie en français, en rajoutant des éléments liés à ma propre expérience de création de package.
Pour déployer une application appx, il faut Windows 10 (version minimum : Anniversary Update), RAD Studio 10.1 Berlin Update 2 Anniversary Edition ou une version suivante, et le SDK Windows 10.
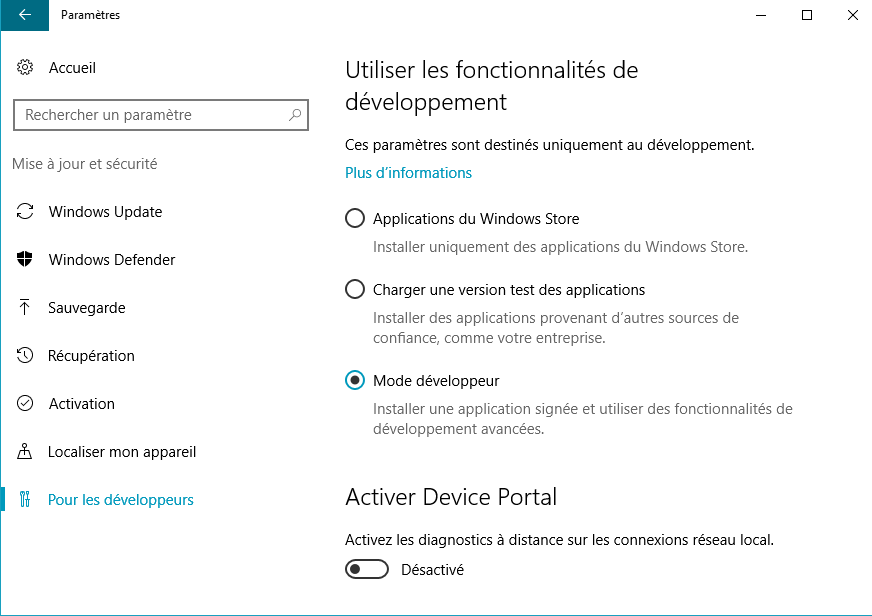
Ensuite, il faut activer le mode développeur sous Windows. Pour cela, il faut ouvrir l’application « Paramètres », cliquer sur « Mise à jour et sécurité », puis sur « Pour les développeurs », entrer le mot de passe administrateur si besoin et choisir « Mode développeur » dans « Utiliser les fonctionnalités de développement ». Cela peut prendre quelques minutes pour télécharger et installer les paquets nécessaires.
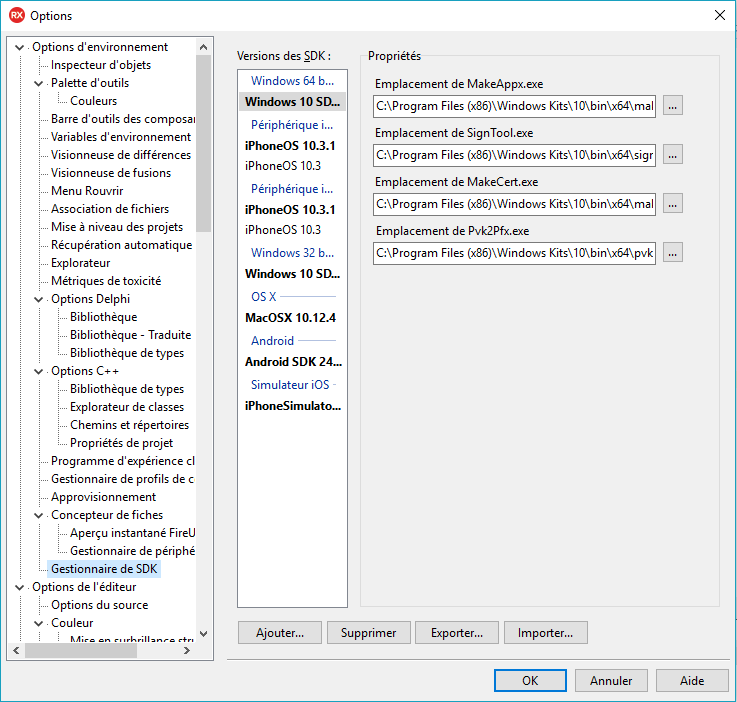
L’étape suivante se déroule sur RAD Studio, vous devez configurer un nouveau SDK Windows 10. Rendez-vous dans « Outils – Options – Gestionnaire de SDK ». Ajoutez un nouveau SDK Windows. Il devrait trouver votre SDK automatiquement. Si ce n’est pas le cas, vous devez renseigner manuellement les chemins vers MakeAppx.exe, SignTool.exe et MakeCert.exe.
Déploiement de test sur votre machine
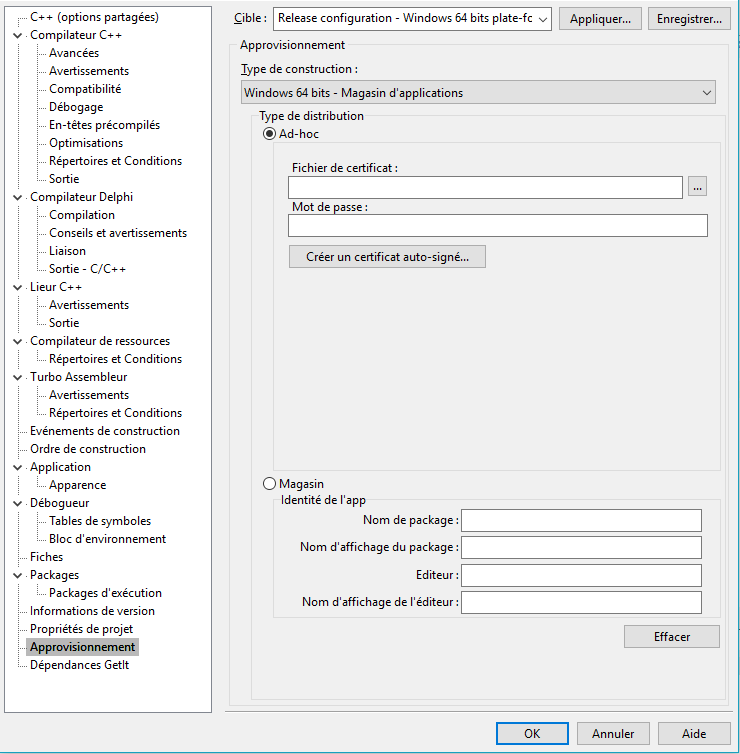
RAD Studio permet de tester localement votre appx sur votre machine. Pour cela, il faut créer un certificat et signer l’appx avec. Tout se passe dans « Projets – Options – Approvisionnement ». Choisissez « Ad-hoc » comme type de distribution et cliquez sur « créer un certificat auto-signé… ». Choisissez l’emplacement de votre fichier (attention il faudra savoir où il se trouve ensuite), laissez le sujet tel quel, choisissez un mot de passe (dont il faudra se rappeler) et cliquez sur « Terminer ». Normalement votre nouveau certificat a été créé avec succès.
Maintenant, il va falloir installer le certificat sur votre machine. Retrouvez le, cliquez droit dessus et sélectionnez « Installer PFX ». Choisissez ensuite « Ordinateur local », vous aurez peut-être à taper votre mot de passe administrateur. Puis, cliquez sur « Suivant ». Tapez ensuite le mot de passe de votre certificat. Puis cliquez sur « Placer tous les certificats dans le magasin suivant » et choisissez « Personnes autorisées » (ou Trusted People) dans la liste des magasins. Enfin, cliquez sur « Terminer ». Normalement, l’importation a réussi.
Pour préparer votre application au déploiement local, vous devez changer la configuration de votre projet pour la passer en « Magasin d’applications ». Pour cela, regardez à droite dans la fenêtre « gestionnaire de projets » et cliquez sur le + de Windows 64 bits ou Windows 32 bits, en fonction de votre projet. Puis déroulez « Configuration » et choisissez « Magasin d’applications ».
Compilez votre projet et cliquez sur « Projets – Déploiement ». Ensuite cliquez sur l’icône ![]() pour déployer. Si tout se déroule avec succès, vous pouvez trouver le fichier APPX dans le dossier {Win32 ou Win64}\{Debug ou Release}\{Nom de votre application}\bin. Double-cliquez dessus et cliquez sur « Installer » puis sur « Lancer ». Normalement, l’application se lance.
pour déployer. Si tout se déroule avec succès, vous pouvez trouver le fichier APPX dans le dossier {Win32 ou Win64}\{Debug ou Release}\{Nom de votre application}\bin. Double-cliquez dessus et cliquez sur « Installer » puis sur « Lancer ». Normalement, l’application se lance.
Si ça échoue, on a très souvent l’erreur : « paclient » exited with code 1. Il faut regarder s’il n’y a pas de lignes grisées dans la liste des fichiers à déployer. Si c’est le cas, il faut chercher le bon chemin de ces fichiers. Par exemple est grisée la ligne correspondant au fichier cc64230mt.dll. Après une recherche dans C:\Program Files (x86)\Embarcadero\Studio je le trouve dans C:\Program Files (x86)\Embarcadero\Studio\17.0\bin64. Comme je ne peux pas supprimer cette ligne de la liste des fichiers, je copie le fichier cc64230mt.dll dans C:\Program Files (x86)\Embarcadero\Studio\19.0\bin64 (car j’ai la version 19.0). Mon application se déploie désormais avec succès !
Je la teste donc et là, erreur, problème de droits sur le dossier dans lequel je voulais créer un fichier de configuration, j’essaye d’écrire dans GetHomePath() c’est-à-dire dans C:\Users\Marion\AppData\Roaming et ce n’est pas autorisé. Un des dossiers autorisés est le dossier d’installation de l’application, dont le chemin est C:\Users\Marion\AppData\Local\Packages\{Nom de l’application}_{chaine en base64}\Settings. Voici donc une fonction en C++ pour trouver le nom de ce dossier :
String GetFolderPath(String AppName) { /* GetHomePath correspond à C:\Users\Marion\AppData\Roaming\ */ String P = GetHomePath(); /* On retire Roaming\ et on ajoute \Local\Packages\*/ P = P.SubString(0, P.Length() - 8); P = P + "\\Local\\Packages\\"; TSearchRec FileRecord; int i; /* On cherche un dossier qui commence par AppName */ String LocalDir = P + AppName + "*"; String DirName = ""; if (FindFirst(LocalDir, faAnyFile, FileRecord) == 0) { do { if (((FileRecord.Attr & faDirectory) == faDirectory) && (FileRecord.Name != ".") && (FileRecord.Name != "..")) { DirName = FileRecord.Name; break; } } while (FindNext(FileRecord) == 0); } FindClose(FileRecord); String res; if (DirName != "") { res = P + DirName + "\\Settings"; } return res; }
Après avoir changé le nom du dossier d’écriture de mon application, je redéploie celle-ci et je reteste. J’ai de nouveau une erreur lorsque je fais une requête http. En effet, je n’ai pas ajouté les droits d’être client internet pour cette application : https://docs.microsoft.com/fr-fr/windows/uwp/packaging/app-capability-declarations. Pour ajouter une « capability », il faut ouvrir le fichier AppxManifest.template.xml. Entre les balises <Capabilities> </Capabilities>, il faut rajouter
<Capability Name="internetClient" />
pour être client internet par exemple. Ensuite, je redéploie et la requête http passe.
Imaginons maintenant que vous voulez faire une requête https en utilisant Indy et OpenSSL. Il faut fournir les dll OpenSSL à l’APPX et indiquer à l’application où chercher les dll. Dans le code source de votre application, vous devez donc ajouter la ligne
Idsslopensslheaders::IdOpenSSLSetLibPath(".");
Puis vous devez ajouter les fichiers ssleay32.dll et libeay32.dll aux fichiers déployés avec votre application.
Déploiement sur le store
Pour déployer sur le store, il faut être enregistré comme développeur chez Microsoft. Vous pouvez le faire sur ce lien : https://developer.microsoft.com/en-us/store/register. De plus, vous devez préciser à Microsoft que vous souhaitez publier des applications créées avec « Desktop Bridge » car c’est la technologie que RAD Studio utilise. Voici le lien pour s’enregistrer comme développeur Desktop Bridge : https://developer.microsoft.com/en-us/windows/projects/campaigns/desktop-bridge.
Quand vous êtes sur votre compte développeur, il y a un tableau de bord que vous pouvez utiliser pour gérer vos applications. Pour créer une nouvelle application, il faut cliquer sur « Créer une nouvelle application ». Vous pouvez ensuite entrer le nom de votre application. Si le nom n’est pas déjà pris, vous pouvez cliquer sur « Réserver le nom du produit ».
Pour préparer votre application au store, vous devez retourner dans « Projet – Options – Approvisionnement ». Vous devez choisir « Magasin » et entrer les informations d’identité dans les champs. Pour le champ Editeur, faites précéder votre nom ou celui de votre entreprise par CN=. Vous devez reconstruire et redéployer votre application et vous avez un appx prêt pour être soumis au store. Dans le tableau de bord Microsoft, choisissez « Nouvelle soumission » et remplissez les informations sur votre application. Ensuite, il faudra attendre un peu pour que votre application soit acceptée et visible sur le Windows Store.
J’ai soumis mon application et j’ai 3 erreurs. L’un est liée au fait que mon application est en version 3.0.0.1 et le store n’accepte que des versions se terminant par 0. Les autres erreurs semblent être liées à la façon dont le manifeste est généré par Embarcadero. Un employé du support technique nous a contacté pour valider notre application manuellement. Nous attendons son retour, en espérant que mon application soit bientôt sur le store !